

Duration: 9 months
Industry: Digital Advertising
Location: Japan
The client is a technology division of an internet services giant responsible for online marketing and advertising platforms incorporated into the cloud services palette of the holding company

A vast user base is a natural market for advertising campaigns. The users are important for the company, so the customer didn’t want to show intrusive ad banners or non-selective information. The key characteristic for the future solution was natural ad placement and overall non-intrusiveness
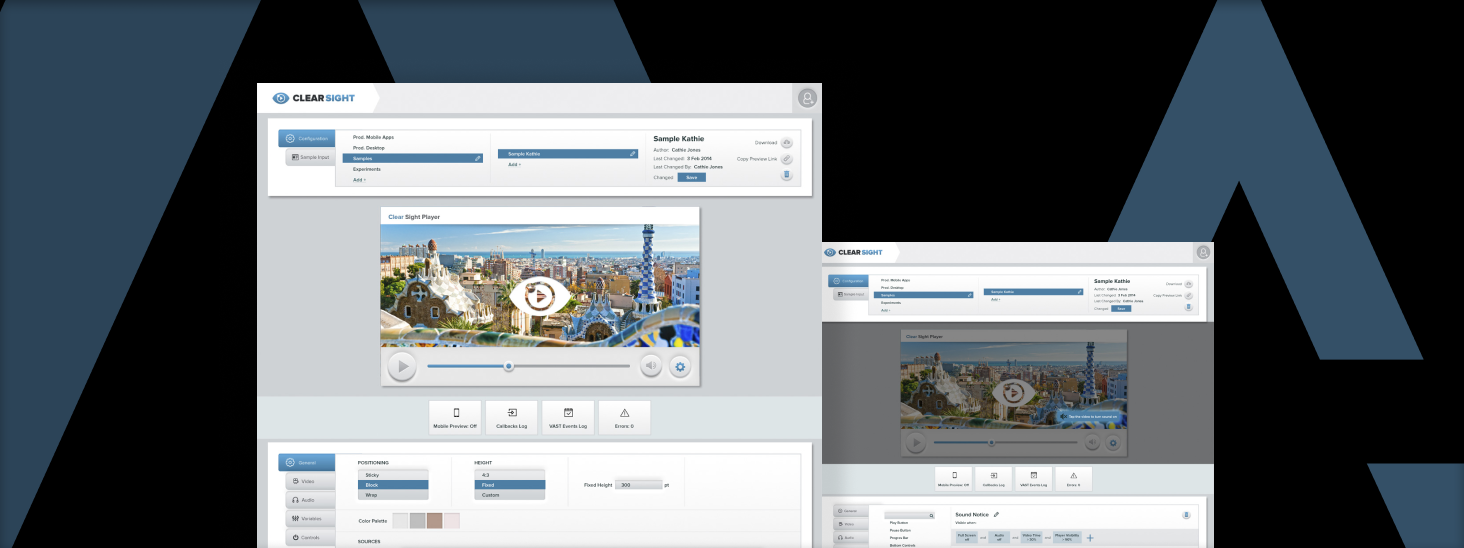
The customer clearly saw a solution for this case: they wanted to deliver high-quality video ads from selected elite vendors. These videos didn’t consume much traffic, fitted the existing application or page design, and followed certain business rules selected as most appropriate for one specific placement slot
Unfortunately, the limitations of video playback in mobile browsers make none of this possible. These are fundamental constraints, which cannot be worked out by conventional methods. What’s more, the company’s audience used a rich family of mobile devices. It means end limitations and implementation quirks were different for each target platform multiplied by a range of possible browsers installed
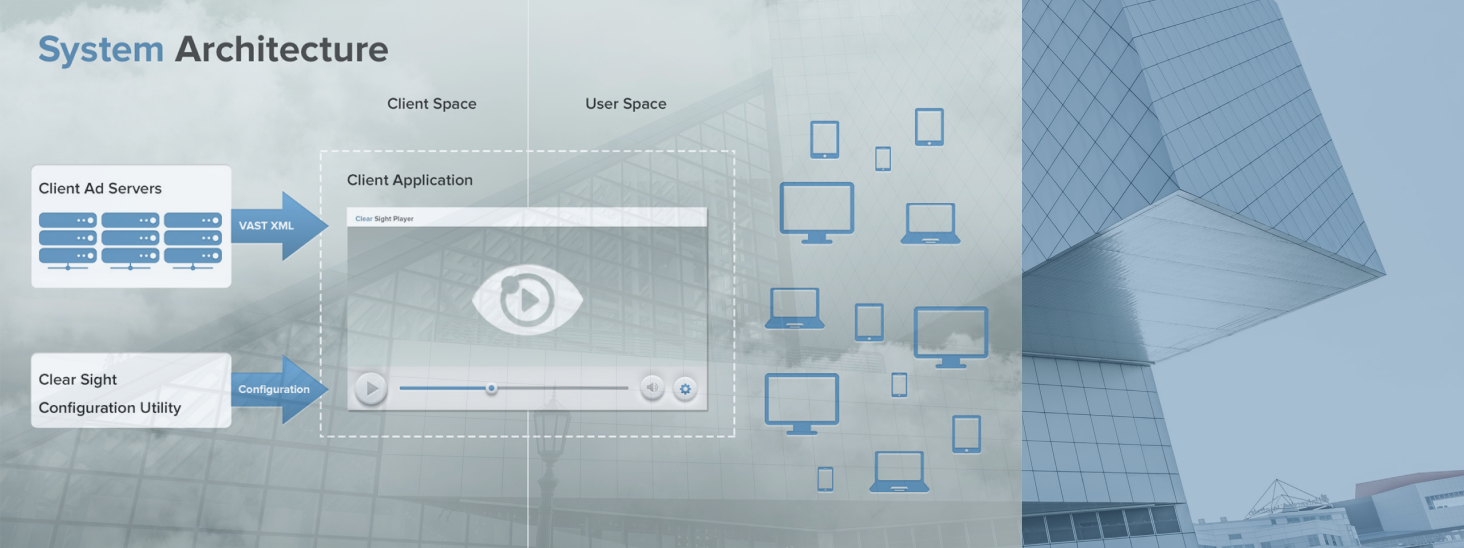
The company partnered with Aterise to created a new flexible advertising channel for mobile and web applications. It also outlined the challenges our team had to address while creating the solution:
In order to develop a solution that meets all the requirements, we used Core Javascript, without helping frameworks or libraries like jQuery, since every bit of traffic had to be saved for a user
After a technical research phase, a working solution was designed and then successfully implemented, passing a long round of user acceptance testing. We achieved it by applying advanced video and audio decoding techniques and managing a mechanism of feature and device performance detection to confirm optimal performance in different environments